CSS 포지셔닝의 종류
Static (정적 포지셔닝)
Relative (상대적 포지셔닝)
Absolute (절대적 포지셔닝)
Fixed (고정적 포지셔닝)
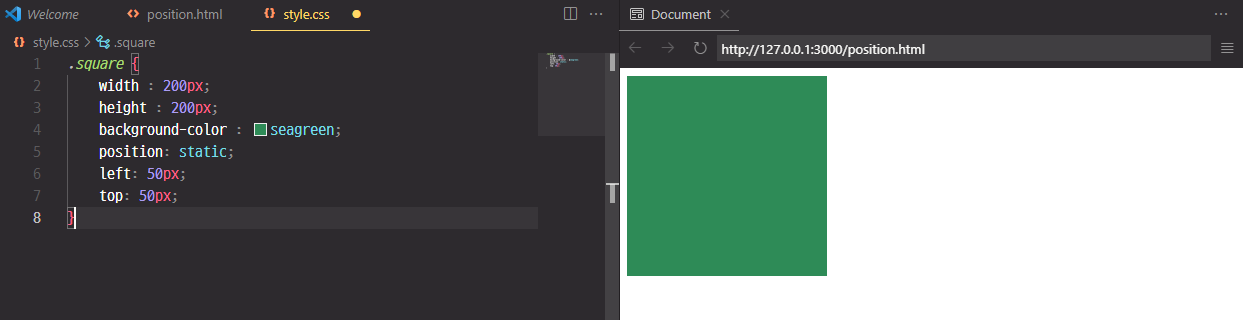
1) Static(정적) 포지셔닝
고정적 위치값을 가지며
left나 top값을 추가할 수는 있지만 기능하지 않는다

2) Relative(상대적) 포지셔닝
고정적 위치값을 지니나
left나 top 등으로 위치값을 상대적으로 변화시킬 수 있다

3) Absolute(절대적) 포지셔닝
가장 가까운 ancestor의 위치와 상대적으로 관련된다
참고할 ancestor가 없다면 좌측 상단에서부터 값이 적용된다

4) Z - index
z 인덱스는 가로세로 xy축 다음의 3차원적 포지션이다
일반적으로 -1과 0값으로 위치를 조정한다

5) Fixed(고정적) 포지셔닝
브라우저 창 왼쪽 상단과 상대적으로 관련된다
절대적 포지셔닝은 스크롤바를 내리면 화면에서 사라지나
고정적 포지셔닝은 스크롤바와 함께 상대적으로 움직임을 알 수 있다
'Front_end > HTML + CSS' 카테고리의 다른 글
| 231026 목) Semantic HTML (1) | 2023.10.26 |
|---|---|
| 231013 금) CSS Media Query (0) | 2023.10.13 |
| 231012 목) CSS 선택기 Combining (0) | 2023.10.12 |
| 231011 수) CSS Cascade (0) | 2023.10.11 |
| 231011 수) CSS Selector (0) | 2023.10.11 |